همانطور که در تعریف این مبحث گفتیم، برای راه اندازی وب سایت بر روی فضای میزبان وب، شرکت های طراحی سایت امکاناتی را برای کاربران قرار داده اند که به آن CMS می گویند.
فواید استفاده از این امکان سه مورد می باشد:
1- راه اندازی وب سایت بدون نیاز به دانستن برنامه نویسی تحت وب
2- ایجاد امکانات داینامیک برای تغییر امکانات و محتوایات وب سایت به صورت آنلاین
3- ارتباط با کاربر
4- ایجاد سطوح دسترسی برای مدیران وب سایت
5- استفاده از ابزار های آماده بر روی وب سایت خود
موضوع :
برچسب ها :
,
امتیاز : 3 |
نظر شما :
1 2
3 4
5 6
+ نوشته شده در يکشنبه 30 خرداد 1395ساعت 12:19 توسط فرشته شکری | تعداد بازديد : 214 |
|
SQL مخفف Structerd Query Language یکی از محبوبترین زبان ها برای برنامه نویسی تحت وب در طراحی سایت می باشد.بهتر است برای طراحی سایت اس کیو ال را فرا گرفت. از SQL برای افزایش،کاهش و یا تغییر داده ها مورد استفاده قرار می گیرد.
برای یادگیری و تمرین SQL می توان از بانک اطلاعاتی QL-Server و Access ویا اوراکل استفاده کرد.SQL زبانی بر پایه اعلان می باشد و برعکس زبان های بیسیک و سی می باشد.زبانهای توسعه یافیه ی دیگر مانند PL و SQL به دنبال کامل کردن زبان به هداف ایجاد زبان برنامه نویسی با حفظ مزیت های SQL می باشد.

اس کیو ال دارای چند استاندارد می باشد که تا به حال عرضه شده است. در طراحی سایت این استاندارد ها شامل:
√ SQL 87
√ SQL 89
√ SQL 92
√ SQL 1999
√ SQL 2003
√ SQL 2005
√ SQL 2008
√ SQL 2011
دستورات زبان SQL پنج دسته هستند که عبارتنداز:
Date Definition Language _ DDL : زبان تعریف داده ها می باشد که با استفاده از این زبان امکان حذف و یا اضافه کردن یک جدول از بانک اطلاعاتی را می توان انجام داد که خوده این زبان دستورات خاص خود را دارد که عارتند از:Create , Alter , Drop , Create Index , Alter Index , Drop Index
Data Manipulation Language _ DML : زبان پردازش داده ها می باشد که با استفاده از این زبان برای تغییر جداول استفاده می شود که این زبان نیز دارای سه دستور اصلی ی باشد که عبارتند از:Insert , Update , Delete
Data Control Language _ DCL : این ویژگی دستورات مدیریت و کنترل داده ها را برعهده دارد که در کنترل داده های بانک اطلاعاتی که بیشتر در رابطه با دسترسی این داده ها به دیگر کاربران است کاربرد دارد.این ویژگی از چهار دستور اصلی پشتیبانی می کند که عبارتند از:Alter Password , Revoke , Grant , Create Synonym
Data Query Language _ DQL : این خاصیت دستورات پرس و جوی داده ها را برعهده دارد که تنها از یک دستور به نام Select تشکیل شده که بیشترین حجم کاری را برای یک کاربر که با SQL کار می کند را برمی گیرد.این دستور باعث گستردگی استفاده از این دستور می شود.
دسته بعد دستورات كنترلي Transaction ها ميباشد كه امكان مديريت تراكنشي بانک اطلاعاتي را براي كاربر فراهم ميسازد . كه از دستورات زير تشكيل شده اند : Commit , Rollback , Savepoint , Set Transaction
و دسته اخر كه مكمل كننده دستورات دسته قبل بودند دستورات مديريت داده ها هستند كه امكان بررسي و تحليل عمليات داخل بانك اطلاعاتي را فراهم ميكنند.در ضمن يادتان باشد كه اين مديريت را با مديريت بانك اطلاعاتي اشتباه نگيريد.
SQL چیست؟
از SQL برای برقراری ارتباط با پایگاه داده استفاده می شود. همانطور که قبلا نیز گفته شد، SQL یک زبان برنامه نویسی است که در طراحی سایت مورد استفاده قرار می گیرد. بر اساس ANSI (موسسه استاندارد ملی آمریکا)، SQL زبان استاندارد برای سیستم های مدیریت ارتباط پایگاه داده است. دستورات SQL برای انجام وظایفی مانند به روز رسانی داده در یک پایگاه داده، و یا بازیابی اطلاعات از یک پایگاه داده استفاده می شود.
برخی از سیستم های مدیریت ارتباط پایگاه داده که از SQL استفاده می کنند عبارتند از: اوراکل (Oracle)، سایبیس (Sybase)، مایکروسافت SQL سرور،اکسس (Access)،انگر(Ingres) و غیره. دستورات استاندارد SQL مانند "انتخاب"، "Insert"، "به روز رسانی"، "حذف"، "ایجاد"، و " Drop" تقریبا برای انجام تمام کارهایی که در پایگاه داده لازم است می توان استفاده کرد.
تاریخچه SQL
SQL برای اولین بار در IBM توسط Donald D. Chamberlin و Raymond F. Boyce در اوایل دهه 1970 توسعه پیدا کرد. این نسخه، در ابتدا SEQUEL (زبان جستجوی انگلیسی ساختار یافته) نامیده می شد، به منظور اداره کردن و بازیابی داده های ذخیره شده در سیستم مدیریت پایگاه داده شبه ارتباطی اصلی IBM طراحی شد، که یک گروه در آزمایشگاه تحقیقاتی IBM در شهر سن خوزه در جنوب سنفرانسیسکو در طول دهه 1970 آن را گسترش دادند.
مخفف SEQUEL بعدها به SQL تغییر کرد زیرا SEQUEL یک علامت تجاری از شرکت هواپیمایی هاوکر سیدلی بریتانیا بود. گسترش زبان SQL در طراحی سایت به مرور زمان بیشتر و بیشتر شد و امروزه یکی از پرکاربرد ترین زبان های برنامه نویسی تحت وب در طراحی سایت به حساب می آید.
موضوع :
برچسب ها :
,
امتیاز : 4 |
نظر شما :
1 2
3 4
5 6
+ نوشته شده در يکشنبه 23 خرداد 1395ساعت 12:09 توسط فرشته شکری | تعداد بازديد : 224 |
|
منشا اصلی سیکوال به مقالهٔ سال ۱۹۷۰ ادگار کاد تحت عنوان «مدل رابطهای دادهها برای بانکهای بزرگ دادههای اشتراکی»[۱] باز میگردد. در دههٔ ۷۰ گروهی از شرکت آیبیام در شهر سان خوزه بر روی سیستم پایگاه دادههای سیستم آر بدون توجه به این مقاله کار میکردند و زبان SEQUEL را به منظور عملیات و بازیابی اطلاعات ذخیره شده در سیستم آر ایجاد کردند. اگر چه اسکیوال ناشی از تلاشهای کاد بود اما دونالد چامبرلین و ریموند بویس به عنوان طراحان زبان SEQUEL شناخته میشوند.

سمینارهایی در زمینه فناوری بانک اطلاعاتی و مباحثاتی در مورد مزایای مدل رابطهای جدید برگزار گردید. تا ۱۹۷۶ مشخص بود که آیبیام که طرفدار جدی فناوری بانک اطلاعاتی رابطهای بوده، توجه زیادی نسبت به زبان سیکوال دارد. تبلیغات در زمینه سیستم آر باعث جذب گروهی از مهندسین در منلو پارک در کالیفرنیا گردید. این گروه به این نتیجه رسیدند که تحقیقات آیبیام منجر به یک بازار تجاری برای بانکهای اطلاعاتی رابطهای خواهد گردید.
در ۱۹۷۷ این گروه شرکتی بنام اینک (Inc) و رلیشنال سافتویر (Relational Software) تأسیس نمودند تا یک سامانه مدیریت پایگاههای داده رابطهای بر اساس سیکوال بسازند. محصولی بنام اوراکل در ۱۹۷۹ عرضه گردید، و اولین سامانه مدیریت پایگاه داده رابطهای بوجود آمد. به این ترتیب محصول اوراکل باعث گردید اولین محصول آیبیام برای مدت ۲ سال در بازار دچار رکود باشد. این محصول بر روی مینی کامپیوترهای وکس دیجیتال (VAx Digital) اجرا میشد که خیلی از کامپیوترهای بزرگ آیبیام ارزانتر بودند.
امروزه این شرکت با نام اوراکل اولین فروشنده سیستمهای مدیریت بانک اطلاعاتی رابطهای است. استادان آزمایشگاههای کامپیوتر در دانشگاه برکلی کالیفرنیا نیز در نیمه دهه ۱۹۷۰ مشغول تحقیق در زمینه بانکهای اطلاعاتی رابطهای بودن (مانند تیم تحقیق آیبیام)، گروه فوق نیز یک نمونه از سامانه مدیریت پایگاه داده رابطهای ایجاد نمودند و سیستم خود را اینگرس (Ingres) نام نهادند.
پروژه اینگرس شامل یک زبان پرسوجو بنام QUEL بود، اگر چه از سیکوال خیلی ساخت یافته تر بود، اما شباهت آن به زبان انگلیسی کمتر بود.
در حالیکه اوراکل و اینگرسبرای ارائه محصولات تجاری در رقابت بودند، پروژه سیستم آر شرکت آیبیام در تلاش بودهاست که یک محصو ل تجاری با نام SQL/Data system (یا SQL/DS) عرضه نماید. آیبیام موجودیت SQL/DS را در ۱۹۸۱ اعلام، و در ۱۹۸۲ شروع به عرضه محصول خود نمود. در سال ۱۹۸۳ آیبیام یک نسخه SQL/DS را برای VM/CMS (سیستمعاملی که در کامپیوتر بزرگ آیبیام غالبا استفاده شده بود)، اعلام نمود.
همچنین در سال ۱۹۸۳ شرکت آیبیام، محصول دیبیتو را معرفی نمود که یک سامانه مدیریت پایگاه داده رابطهای برای سیستمهای بزرگ آن شرکت بود. دیبیتو تحت سیستمعامل ویاماس (سیستمعامل مراکز کامپیوتری بزرگ) اجرا میشد. اولین نسخه دیبیتو در ۱۹۸۵ عرضه گردید، و مسئولین آیبیام اعلام نمودند که این محصول یک برنامه استراتژیک برای تکنولوژی نرمافزاری آیبیام میباشد. از آن تاریخ تاکنون دیبیتو سامانه مدیریت پایگاه داده رابطهای شاخصی بوده و آیبیام از آن حمایت نموده و زبان «سیکوال دیبیتو» استاندارد عملی زبان بانک اطلاعاتی بودهاست.
موضوع :
برچسب ها :
,
امتیاز : 4 |
نظر شما :
1 2
3 4
5 6
+ نوشته شده در يکشنبه 23 خرداد 1395ساعت 12:09 توسط فرشته شکری | تعداد بازديد : 196 |
|
در این قسمت از آموزش جاوا اسکریپت ، امکانات Java Script را برای شما بیان می کنیم . همانطور که در مقاله خصوصیات مهم Java Script گفته شد زبان جاوا اسکریپت به برنامه نویسان در طراحی سایت یک ابزار برنامه نویسی ساده و کارا محسوب می شود همچنین جاوا اسکریپت به رویدادهای مختلف در صفحه واکنش نشان می دهد به عبارتی می توان یک تابع جاوا اسکریپت را تعریف کرده و با یک کلیک اجرا آن دستور اجرا می شود .

جاوا اسکریپت می تواند اطلاعات و دستورات وارده را کنترل کند و در صورت صحیح بودن آن ها را به سرور منتقل کند انجام این کار امکان ارسال اطلاعات غلط به سرور را کم می کند و باعث کاهش ترافیک می شود همچنین این زبان می تواند انواع کادرهای اخطار،تایید و دریافت ورودی را به کاربر نشان دهد .
جاوا اسکریپت می تواند نوع و نسخه مرورگر مورد استفاده کاربر را بخواند و براساس مرورگرخاص تنظیمات و صفحات ویژه ای را بارگذاری کند .جاوا اسکریپت توانایی خواندن و نوشتن اطلاعات مورد نیاز مرورگر را بر روی کامپیوتر بازدید کننده صفحه را داراست ، که در اصطلاح به این کار ایجاد و خواندن Cookie می گویند .
موضوع :
برچسب ها :
,
امتیاز : 3 |
نظر شما :
1 2
3 4
5 6
+ نوشته شده در يکشنبه 19 ارديبهشت 1395ساعت 13:33 توسط فرشته شکری | تعداد بازديد : 221 |
|
در این قسمت از آموزش جاوا اسکریپت ، خصوصیات مهم Java Script را برای شما بیان می کنیم . همانطور که گفته شد زبان جاوا اسکریپت جز زبان های برنامه نویسی سبک می باشد و این زبان در هنگام اجرا فازی به نام کامپایلر را طی نکرده و دستورات آن به صورت خط به خط اجرا می شود . کامپایل برنامه های نوشته شده به زبان های برنامه نویسی مثل VB , C یا #C در هنگام اجرا ابتدا توسط کامپایلر به طور کامل خوانده شده و اشکال زدایی می شوند و در صورت عدم وجود اشکال ، اجرا خواهند شد . اما برنامه های نوشته شده به زبان های اسکریپتی ، به صورت خط به خط توسط مرورگر خوانده شده و اجرا می شوند .

جاوا اسکریپت به عنوان یک زبان برنامه نویسی ساده و کارا به برنامه نویسان در طراحی سایت می تواند کمک بزرگی باشد همچنین جاوا اسکریپت به رویدادهای مختلف در صفحه واکنش نشان می دهد به عبارتی می توان یک تابع جاوا اسکریپت را تعریف کرده و با یک کلیک اجرا آن دستور اجرا می شود .
موضوع :
برچسب ها :
,
امتیاز : 3 |
نظر شما :
1 2
3 4
5 6
+ نوشته شده در يکشنبه 19 ارديبهشت 1395ساعت 13:32 توسط فرشته شکری | تعداد بازديد : 250 |
|
jQuery (جی کوئری) یک کتابخانه ای از جاوا اسکریپت است که اسناد HTML (اچ تی ام ال) را به سادگی پیمایش می کند وهمچنین مدیریت و رسیدگی به رویدادها، متحرک سازی، تعاملات Ajax (آجاکس) برای سرعت دادن به توسعه وب را آسان می سازد.
در واقع Jquery یک چارچوب جاوا اسکریپت (java Script) است که هدف از خلق آن آسانسازی جاوا اسکریپت برای استفاده در طراحی سایت است.
برای استفاده از جی کوئری آن را باید به صورت یک لایه انتزاعی تعریف کنیم چرا که اکثر قابلیت هایی را که برای استفاده آن ها چندین خط باید کد نویسی میکردیم را در یک قالب به نام functions (توابع) قرار داده است که ما را قادر می سازد قط در یک خط کد آن قابلیت را فراخوانی کنیم.
لازم به ذکر است که نمیتوان از Jquery به عنوان جایگزینی برای جاوا اسکریپت استفاده کنیم زیرا بعضی از کد های میانبر طریقه نوشتاری را در اختیارمان میگزارد در واقع باز هم از کد های جاوا اسکریپت استفاده میکنیم.

این مقالات آموزش Jquery شرکت طرح و پردزش مبنا سعی بر آن دارد که بیشتری از دستورات جاوا اسکریپت را (مانند فراخوانی Ajax و عملیات DOM را ساده و آسان نماید تا کاربر بتواند با کمترین دانش و علمی راجع به جاوا اسکریپت بتواند قابلیت های مورد نیازش را ایجاد نماید. به طوری که قادر خواهید بود برای هر کاری یک پلاگین Jquery دریافت کنید.
موضوع :
برچسب ها :
,
امتیاز : 3 |
نظر شما :
1 2
3 4
5 6
+ نوشته شده در يکشنبه 12 ارديبهشت 1395ساعت 12:41 توسط فرشته شکری | تعداد بازديد : 252 |
|
در این اواخر با فراگیر شدن آموزش HTML باعث شده است که استفاده و کاربرد پکیج های framework جاوا اسکریپت بیشتر شود. این پکیج ها شامل عملیتی مانند کار های انیمیشنی را آسان سازی می کند اما Jquery تلاش بر آن دارد تا پوشش همه جانبه ای داشته باشد.
برای آن که شما بتوانید تغییراتی در صفحات و طراحی سایت خود ایجاد کنید لازم است بر کد ها ی مربروط بهCSS و ... تسلط و یا آشنایی داشته باشید اما با استفاده از ابزار Jquery طراحی سایت دیگر به آن دشواری نخواهد بود.
پشتیبان های Extension در Jquery به صورتی تنظیم شده است که می توان به راحتی پلاگین های را حذف یا اضافه کرد همچنین ساختار Jquery به نحوی صورت گرفته است که در زمان دانلود برای دیگر اجزای صفحه وب سایت قابل شناسایی است و نتها با استفاده از ماژول ها آسان و ساده میتوان تغییراتی ایجاد کرد.
یکی از معضلات طراحان در طراحی وب سایت عدم هماهنگی مابین مررورگرها و نرم افزارهای جدید است اما این مشکل شامل Jquery نمی شود چرا که با هر مرورگری سازگاری دارد.
Implicit Iteration این امکان را به شما می دهد که به بررسی همه ی لوپ ها بپردازید و وقت خود را بخرید.
موضوع :
برچسب ها :
,
امتیاز : 4 |
نظر شما :
1 2
3 4
5 6
+ نوشته شده در يکشنبه 12 ارديبهشت 1395ساعت 12:40 توسط فرشته شکری | تعداد بازديد : 201 |
|
در این مقاله می خواهیم به شما روش آشنا کردن مشتری با سئو را برای شما توضیح دهیم . از آنجایی که طراحی سایت بسیار به رقبا ی شما مربوط است باید به این نکته توجه داشت که سایت شما باید بین رقبایتان شناخته شود و یک سایت ناشناخته نماند .
بنابراین باید سایت شما توسط موتورهای جستجوگر گوگل شناخته شود برای این کار باید با سئو آشنایی پیدا کرد . از آنجاییه بسیاری از افراد با بهینه سازی سایت ( سئو ) آشنایی ندارند شرکت طراحی سایت وظیفه دارد تا به این گونه مشتریان را از مسئله ی سئو آگاه کند .

شما می توانید با تعریف اینکه موتورهای جستجو از فرمول پیچیده ای به نام الگوریتم سئو استفاده می کنند آن هارا متقاعد کنید به این صورت که گوگل با توجه به الگوریتم سئو سایت ها را رتبه بندی می کند که این رتبه بندی بر اساس بهترین موضوع مربوطه به جستجوی شما می باشد اگر در راستای سئو بخواهید از راه های کوتاه تر و به عبارتی با کلک زدن جلو روید گوگل شناسایی می کند و رتبه ی سایت شما نزول پیدا خواهد کرد .
گوگل و سایر سایتهای دیگر برای جستجوی مطالب درخواستی صفحات و محتوایی را که از قبل ذخیره کرده اند یا اصطلاحا index کرده اند را جستجو می کنند .سعی کنید با قرار دادن لینک هایی در سایر وب سایت های پر بازدید به موتورهای جستجو خود را معرفی کنید و این انگیزه را ایجاد کنید تا به سایت شما سر بزنند .
برای اینکه بتوانید این کار را به درستی انجام دهید باید محتوای صفحات را به درستی وارد کنید برای اینکار کافی ست برای هرصفحه از سایت خود از کلمات کلیدی استفاده کنید این کار باعث می شود تا بازدیدکنندگان بیشتر با سایت شما روبرو می شوند .
در واقع کار اصلی سئو این است که سایت شما را در گوگل معرفی می کند و نتیجه ی این کار می تواند باعث جذب مشتریان بیشتری می شود منتها عملی شدن این هدف نیازمند تجربه می باشد . به عنوان یک شرکت طراحی وب سایت به شما توصیه می کنیم چیزی بیشتر از سوال مشتری جواب ندهید زیرا در این صورت ذهن مشتری درگیر شده و منصرف خواهد شد!
موضوع :
برچسب ها :
,
امتیاز : 3 |
نظر شما :
1 2
3 4
5 6
+ نوشته شده در يکشنبه 5 ارديبهشت 1395ساعت 13:28 توسط فرشته شکری | تعداد بازديد : 214 |
|
در این مقاله می خواهیم تا درباره بهینه سازی تصاویر در طراحی سایت توضیح دهیم.برای اینکه بخواهیم زمان بارگذاری صفحات را کم کنیم باید از فایلهای کم حجم استفاده کرد ما در این مقاله می خواهیم تا روش های مورد استفاده در بهینه سازی تصاویر را مورد بحث قرار دهیم.
طبق آمار بدست آمده افراد در دنیای مجازی معمولا برای بارگذاری صفحات وقت زیادی را سپری نمی کنند این مبحث می تواند در کم حجم کردن تصاویر و همچنین سرعت بارگذاری صفحه ی وب اطلاعات خوبی را به شما دهد.

با توجه به اینکه صفحه نمایش کامپیوتر می تواند تنها تصاویری با وضوح 72dpi (نقطه در اینچ) را نمایش دهد. در نتیجه اولین گام در بهینه سازی تصاویر، کاهش وضوح به 72 dpi است. تصاویر بزرگتر می توانند به قسمتهای کوچکتری تقسیم بندی شوند. هر قسمت، فایل کوچکی است که می تواند در کسر کوچکی از زمان لود شود.
اکثر فایلهای گرافیکی شامل اطلاعاتی در مورد پالت رنگ تصویر هستند. این اطلاعات معمولا برای نمایش در سایت مورد نیاز نمی باشد. بسیاری از برنامه های گرافیکی این قابلیت را دارند تا تصاویر را بتوان برای وب دخیره سازی نمود. "Save for the web" انتخابی است که کلیه اطلاعات غیر ضروری را از تصویر حذف می کند بدون آنکه بر کیفیت نهایی تصویر خدشه ای وارد شود.
روش دیگری که به ظاهر می تواند زمان بارگذاری را بالاتر برد، استفاده از ویژگی progressive برای تصاویر GIF، یا PNGهای interlaced است. هر دوی این ویژگیها این امکان را می دهند تا زمان بارگذاری صفحات به تدریج صورت گیرد و در ابتدا تصویری مات نمایش داده شود و سپس تصویری با وضوح بیشتر و شفاف تر. در حقیقت این تصاویر حتی چند ثانیه نیز کندتر از تصاویر معمولی بارگذاری می شوند ولی آنها برای بازدید کنندگان به نظر سریعتر هستند.
در شروع کار تصاویر مورد نظر را بررسی کنید بعضی اوقات تصاویر نیازمند تغییر دادن بکگراند یا حذف قسمت هایی هستند که باید انجام شود.شما می توانید با نرم افزارهای فتوشاپ یا Fireworks کیفیت عکس را پایین آورده یا اگر یک آماتور هستید با نرم افزار Paint به راحتی می توانید به اهداف بهینه کردن تصاویر وب سایت برسید.
مینیمم کردن عمق رنگ هنگامیکه به کیفیت نیاز نیست و حذف قسمت هایی از عکس که نیازی نیست در وب سایت باشد.همچنین مشخص کردن اندازه ارتفاع و عرض تصاویری که کیفیت بالا دارند و بکار بردن پیش نمایش تصاویر به جای استفاده از تصاویر بزرگ می تواند در بهینه کردن عکس های سایت و لود سریع وب سایت کمک می کند .
رعایت موارد بالا در بهینه سازی تصاویر در طراحی سایت می تواند تاثیر بسزایی در سرعت بارگذاری صفحات وب داشته باشد و همچنین می تواند میزان بازدید از سایت شما را ارتقا دهد و به دنبال آن در حرفه ی طراحی سایت بتوانید مشتریان خود را افزایش دهید.
موضوع :
برچسب ها :
,
امتیاز : 4 |
نظر شما :
1 2
3 4
5 6
+ نوشته شده در يکشنبه 5 ارديبهشت 1395ساعت 13:28 توسط فرشته شکری | تعداد بازديد : 180 |
|
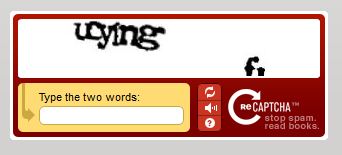
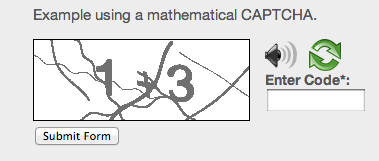
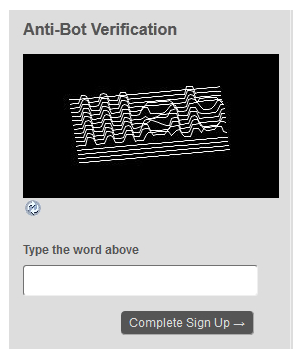
حتما تا بحال هنگام فعالیت های اینترنتی مانند تبادلات مالی آنلاین ، ترافیک وب سایت ها و موتورهای جستجو ، نظرسنجی های آنلاین ، ثبت نام های آنلاین ، سرویس های ایمیل رایگان و بسیاری دیگر از چنین موارد با کادری روبرو شده اید که حاوی اعداد و یا حروف به صورت نامرتب و کج است Captcha نرم افزاری ست که با پرسیدن سوالاتی که جواب دادن به آنها توسط انسان راحت است می پردازد و به منظور حمله به این سیستم ها طراحی شده اند.Captcha در واقع یک مکانیزم امنیتی محسوب می شود که تعیین می کند که طرف مقابل شما یک کامپیوتر است یا یک انسان .لازم به ذکر است بدانیم که تست تورینگ توسط انسان برگزار می شود و هدفش تشخیص ماشین است اما کپچا توسط ماشین برگزار می شود و هدفش تضخیص انسان است.
پنج نوع از کپچاهای مرسوم عبارتند از:
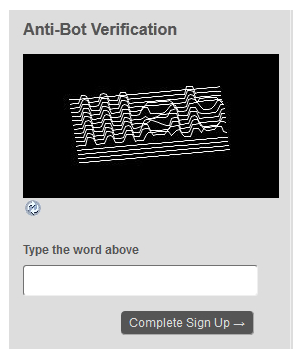
√ Captcha تصویری همراه با صدای تلفظ شده کاراکتر درون عکس

√ Captcha ای که باید عکس موردنظر را در تصویر پیدا کرد

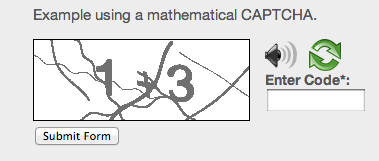
√ Captcha ای که باید که مسدله ی ریاضی ساده حل کرد

√ Captcha های سه بعدی

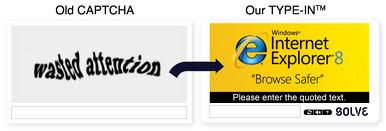
√ Captcha هایی با استفاده از تبلیغات

با استفاده از کپچا تنها انسان ها قادر به انتشار نظر در بخش وبلاگ سایت شما خواهند بود و به این ترتیب نیاز به عضویت در سایت یا وبلاگ شما برای جلوگیری از نظرات اسپم نیست.
سایت هایی مثل گوگل و یاهو که نیازمند عضویت تعداد بسیاری از افراد هستند قبل از بکارگیری کپچا مشکلات زیادی نظیر ساخت تعداد زیادی از اکانت دارند که بتوانند در چند دقیقه صدها ایمیل بسازند اما پس از استفاده از سیستم کپچا تنها انسان ها قادر به تکمیل فرم و ثبت نام نهایی می باشند و امروزه به یک ضرورت در سیستم های رایگان تبدیل شده است.
از کاربردهای دیگر کپچا می توان به جلوگیری از هک شدن اشاره کرد به طوریکه با چند تلاش اشتباه در سیستم های ایمیل مانند یاهو یک کپچا به کاربر نشان داده میشود تا از این روش هک جلوگیری شود.
نکته ی مهم : استفاده از کپچاهایی که تشخیص آن حتی برای انسان هم مشکل است موجب ترک کاربران می شود همچنین بکارگیری روش های دیگری مانند شناسایی نظرات اسپم و ذخیره در حافظه سرور میتوانند جایگزین مناسبی برای کپچا در سایت های کم بازدید باشند.
موضوع :
برچسب ها :
,
امتیاز : 4 |
نظر شما :
1 2
3 4
5 6
+ نوشته شده در شنبه 21 فروردين 1395ساعت 12:39 توسط فرشته شکری | تعداد بازديد : 193 |
|